 Während Sie diesen Blog-Eintrag auf Ihrem Smartphone lesen, gehören Sie zu der Mehrheit in Deutschland denn Smartphones, und die damit verbundene Möglichkeit, unterwegs im Internet zu surfen, werden immer beliebter. Bereits zum Jahreswechsel war der Anteil der mobilen Nutzer im Internet um 13 Prozentpunkte auf 40 Prozent gestiegen. Die Gruppe der stationären Internetnutzer, die zusätzlich auch mobil surfen, ist sogar um 18 Prozentpunkte gewachsen. Mehr als die Hälfte der deutschen Internetnutzer sind somit heute mobil im Internet unterwegs. Für Betreiber einer Webseite heißt dies zwangsläufig, sich diesem Trend anzupassen.
Während Sie diesen Blog-Eintrag auf Ihrem Smartphone lesen, gehören Sie zu der Mehrheit in Deutschland denn Smartphones, und die damit verbundene Möglichkeit, unterwegs im Internet zu surfen, werden immer beliebter. Bereits zum Jahreswechsel war der Anteil der mobilen Nutzer im Internet um 13 Prozentpunkte auf 40 Prozent gestiegen. Die Gruppe der stationären Internetnutzer, die zusätzlich auch mobil surfen, ist sogar um 18 Prozentpunkte gewachsen. Mehr als die Hälfte der deutschen Internetnutzer sind somit heute mobil im Internet unterwegs. Für Betreiber einer Webseite heißt dies zwangsläufig, sich diesem Trend anzupassen.
Würden Sie diesen Beitrag lesen, wenn er nicht für Smartphones optimiert wäre? Die Mehrheit der Deutschen hätte die Seite bereits verlassen, denn über die Hälfte aller mobilen Internetnutzer verlassen eine Webseite kurz nach dem Aufruf, wenn diese nicht für mobile Geräte angepasst ist.
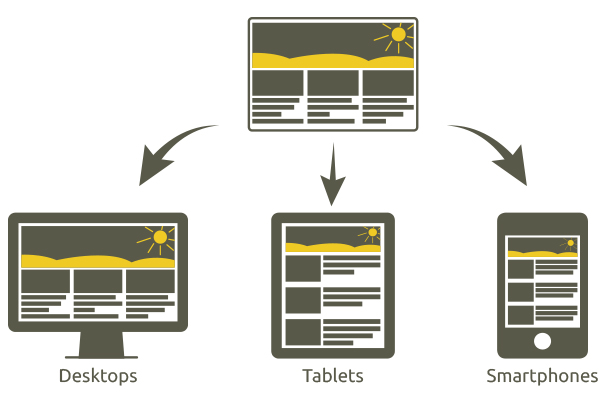
Was ist Responsive Webdesign?
Wenn man von der Anpassung oder Optimierung für mobile Endgeräte spricht, bedeutet dies nicht, dass Sie mehrere Seiten pflegen oder zusätzlichen Aufwand haben. Beim Responsive Design, auch „Fluid Design“ genannt, geht es darum, dass Ihre Webseite sich dem vom Benutzer festgelegten Umfeld anpasst. Beispielsweise wird die Navigation clever in einem Dropdown-Menü verstaut, Grafiken auf die maximale Breite des Geräts verkleinert und Schriftgrößen für bessere Lesbarkeit vergrößert. Störendes „Rechts-Links“-Scrollen entfällt komplett. So wird dem Besucher ein bestmöglicher Bedienkomfort Ihrer Internetpräsenz geboten, ganz gleich, ob er über Desktop, Tablet oder Smartphone auf die Seite zugreift.

Warum Responsive Webdesign?
Der wohl wichtigste Aspekt ist die Erwartungshaltung der Nutzer. Jeder, der bereits mit Tablet oder Smartphone im Internet unterwegs ist, kennt das Problem: Man möchte auch von unterwegs schnell und einfach an die gewünschten Informationen gelangen. Lange Ladezeiten, winzige Schriftgrößen und vertikale Scrollbalken schrecken dabei ab und man weicht lieber auf eine andere Seite aus. Dies kann den Verlust von potenziellen Kunden bedeuten und damit bares Geld kosten.
Wie funktioniert Responsive Webdesign?
Responsive Webdesign basiert auf den neuesten Versionen von HTML und CSS, die zur gängigen Gestaltung im Web verwendet werden. Möglich ist dies, da Smartphones noch sehr jung sind. Diese werden mit der neuesten Browser-Version ausgeliefert, was das Verwenden von neuesten Technologien ermöglicht, wenn es um die gerätespezifische Gestaltung geht. Mittels sogenannter Media Queries werden Größe, Auflösung und Orientierung (Quer- oder Hochformat) übermittelt, die eine spezifische Gestaltung für ein Gerät ermöglichen. Damit sich das Design flexibel anpasst, werden Breitenangaben nicht in fixen Pixelgrößen angegeben, sondern in Prozent.
Zum Verständnis ein kleines Beispiel: Um eine Webseite für Smartphones zu optimieren, deklariert man einen neuen Media Query, der nur Geräte ansteuert, deren Browser-Breite unter 767 Pixel liegt. Für Tablets wählt man eine Browser-Breite zwischen 767 und 1024 Pixel. Alle Größen darüber hinaus können lediglich von Desktop-Besuchern stammen. Somit hilft die Breite des Geräts, es von den anderen zu unterscheiden und gezielt zu gestalten.
Responsive Webdesign eröffnet neue Möglichkeiten
Durch die Optimierung eröffnen sich viele neue Wege, diese effektiv einzusetzen. Mit einem QR-Code kann auf Offline-Medien geworben werden. Der Besuch der Webseite wird so nicht nur zum Kinderspiel, es lassen sich beispielsweise auch Besucher- oder Verkaufszahlen auf die einzelnen Offline-Medien zurückführen. Werben Sie für ein bestimmtes Produkt oder eine Dienstleistung, kann der QR-Code direkt auf die Produktseite führen, die einen „Anrufen“-Button beinhaltet, um mit Ihnen auf Knopfdruck in Kontakt zu treten.
Selbst Visitenkarten lassen sich über QR-Codes in digitaler Form verbreiten. So landen Ihre Kontaktdaten binnen Sekunden im Adressbuch Ihres Kunden.
Die Vorteile
Benutzerfreundlich
Alle Inhalte werden automatisch auf die Größe des Ausgabegeräts skaliert. Schriften werden vergrößert, damit auch lange Texte trotz des kleinen Bildschirms gut lesbar bleiben.Geräteunabhängige Kommunikation
Ob auf dem TV-Gerät, Smartphone, Tablet oder dem klassischen Monitor – die Kommunikation zwischen Ihnen und Ihrem Besucher klappt reibungslos!Eine Lösung für bestehende Seiten
Auch wenn sich der Umstieg gut für einen Relaunch eignet, ist es in den meisten Fällen möglich, die Seite nachträglich „responsive zu machen“.Kostengünstigste Alternative
Responsive Design ist die Alternative zur Trennung von Mobil- und Desktop-Webseite. Eine Trennung würde bedeuten, dass zwei Seiten erstellt und zukünftig gepflegt werden müssen und auch das Google-Ranking würde leiden, da die Präsenz als zwei separate Seiten gesehen und getrennt bewertet wird.
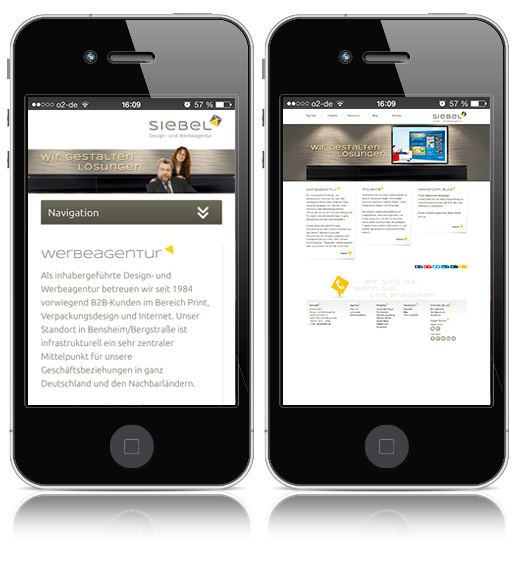
Der direkte Vergleich

Die Abbildung zeigt beide Varianten im direkten Vergleich. Das linke Smartphone bildet die optimierte Version ab. Das rechte zeigt unsere Webseite, wenn diese nicht Responsive wäre.
Wenn Sie mehr über Responsive Webdesign erfahren möchten oder sich bereits für die Anpassung Ihrer Webseite entschieden haben, können Sie uns gerne hier kontaktieren.



